Introduction
The first thing to do when you start working on something is clearly understand what actually needs to be accomplished. For that, the brief/instructions or any other starting document (usually a task described with words) needs to be created with care and show future project structure. The IA and wireframes you are going to create laiter will just reflect the tasks outlined in the brief.
Below the original instructions document with designer comments and the modified version of it, which eventually will be used to design a user story.
Original instructions
General comment:
- What problem do we solve here?
- What is the user story describing the difficulties and pain points of the user, using the current system?
- What is the persona/s we should consider creating the solution for?
- Design 1 set of screens
Comment: The document does not explain anything about what exactly is “1 set of screens”.
- Favourites Screen: Users will be able to view/edit/create their Favourite Freshii Salads Creations
Comment: It is important to get an idea of what the client wants and how he understands the task.
- Allow users to configure up to 3 Salad Options
Comment: What are 3 salad options mean? Max 3 salads? Max ingredients in one salad? Something else?
- Use at least two fonts one x Serif and one x Sans Serif
- During your design planning state, consider designing a system that doesn’t force the User to choose 3 Favourite Salads if they would only ever order one
- Users should be able to view/edit/delete up to THREE Salad types/options
Comment: What are the “THREE Salad types/options” does the client consider the “Dressing” also as a salad option?
THREE Salad types
- *Lettuce:* Spinach, Arugula and Mixed Greens
- *Extra Toppings:* Tomato, Feta Cheese, Cucumber, Pineapple, Onion, Green Pepper, Pickle and Cheddar Cheese
- *Dressing:* House, Ranch and Honey Mustard
Comment: Dressing is not a salad.
TODO (Example. In progress)
Design a story which will allow the user to order a salad/s...
First view is a favorite salads. This view shows salads the user already created, most ordered at the top (reasoning...)...

- Users will be able to view/edit/create their salads (favorite view).
- Users can configure up to 3 salad options.
- Do not force the user to choose 3 favourite salads if he would only ever order one.
- Users should be able to view/edit/delete up to three salad types/options.
Salads
- Lettuce: Spinach, Arugula and Mixed Greens.
- Extra Toppings: Tomato, Feta Cheese, Cucumber, Pineapple, Onion, Green Pepper, Pickle and Cheddar Cheese.
Dressing
- House Ranch.
- Honey Mustard.
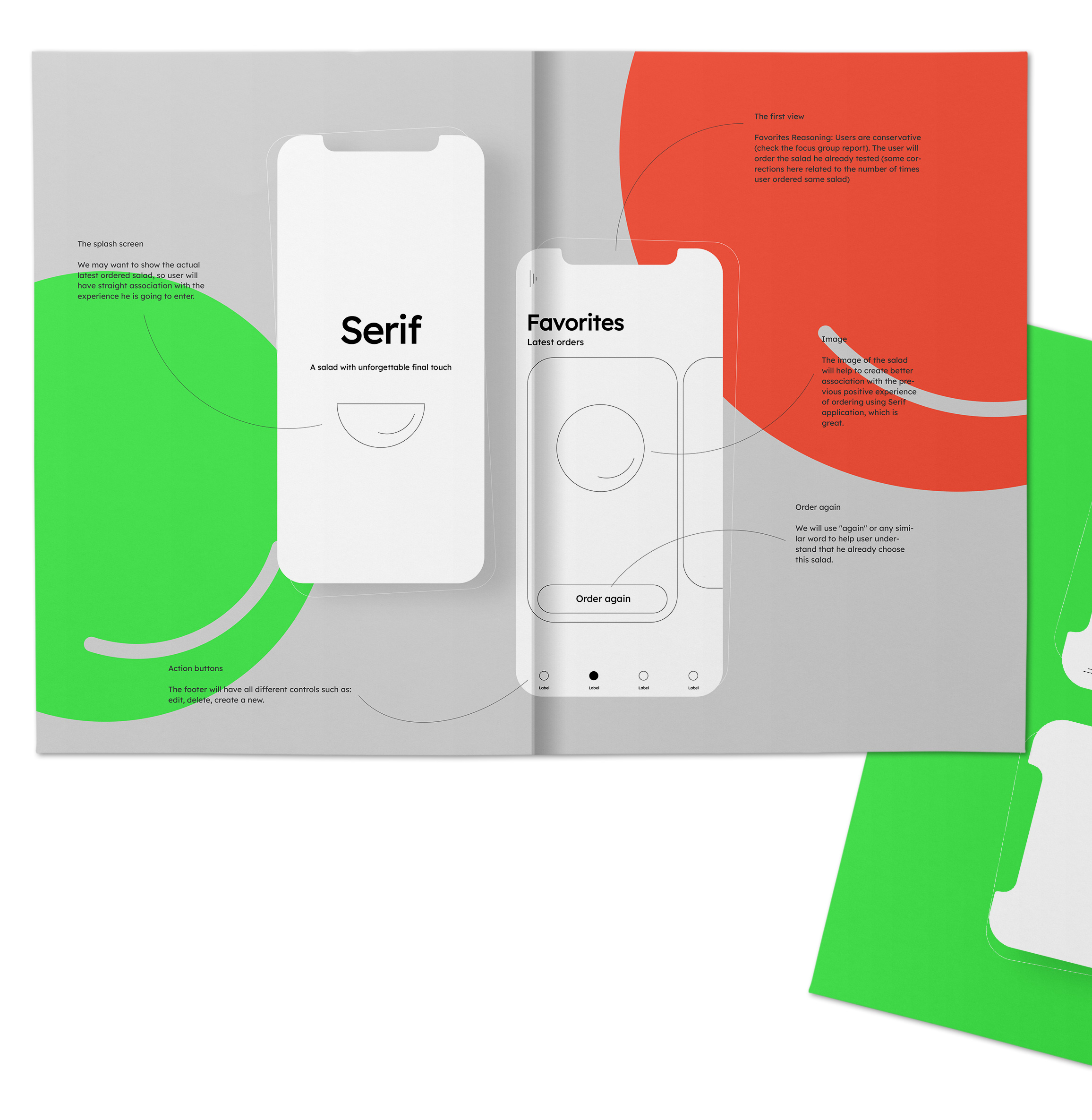
First creative concept
Modern apps use Sans-serif typefaces because it has higher readability. But since the requirements document mentions Serif, we will use it in a more creative and conceptual way.
Serif - a slight projection finishing off a salad.
Good salad is more than just a salad, the final touch will make the experience unforgettable.
Conclusion
Clear understanding of what user problem the application will solve is a key point in the design process. Based on the information above and answered questions from the above sections, we will be able to start organizing our IA documentation.
To be continued. Thank you for your time.