Evan Godon is a front-end web developer who strives to build great looking user interfaces while writing clean code. Continuously seeks to improve his developer and design skills and currently enjoys working in the React and Redux ecosystem.
When Evan showed me his new website, my attention was caught by the logo created by Evan. I told him that he did a great job with the logo: I find it impressive that someone without special designer training can come up with such a good concept.

My inspiration. Logo by Evan
I could not stop thinking about these two letters and here is the result: my new monogram and a few more things.
Table of contents:
- EG - individual two letter monogram
- Front-end motive. Monogram
- 3D motive. Website front page
- Front page BG animation
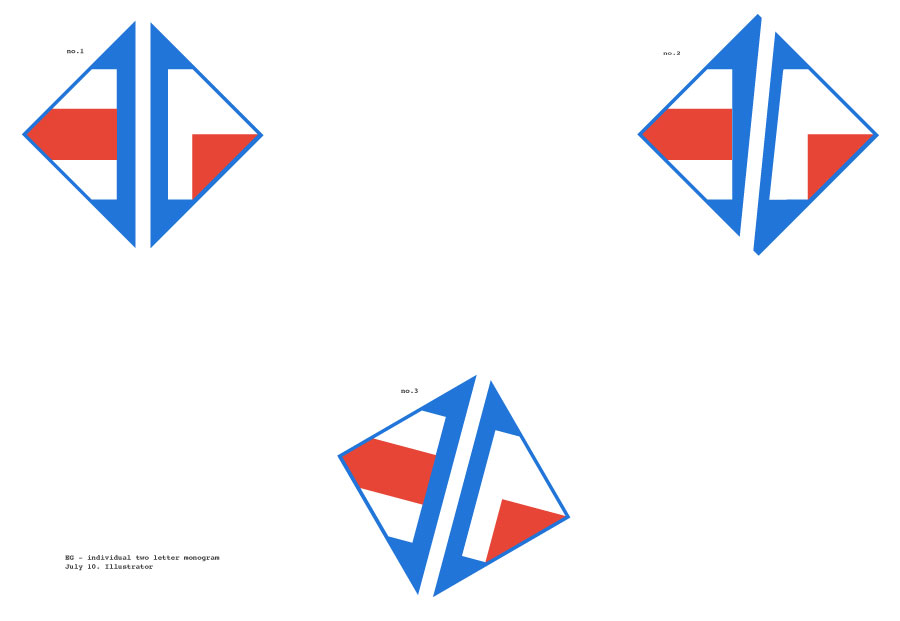
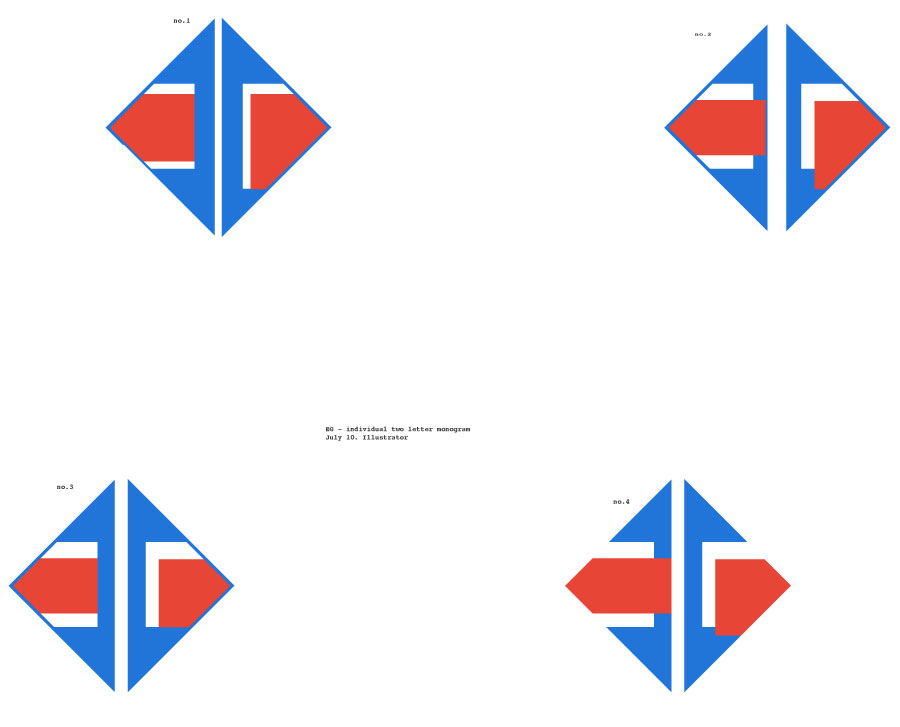
EG - individual two letter monogram
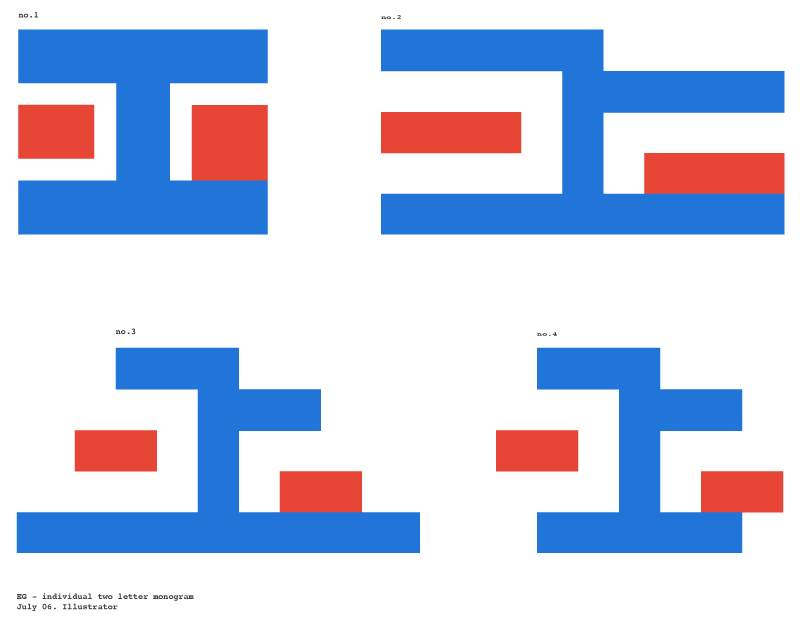
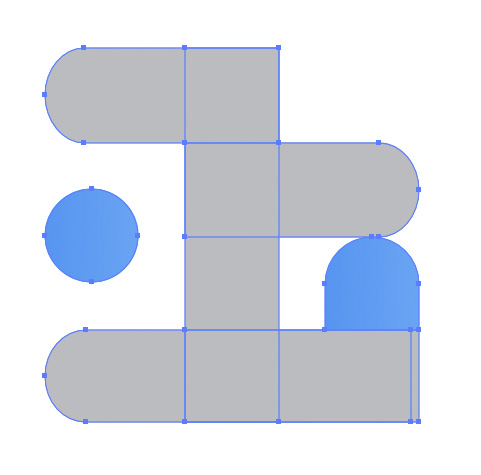
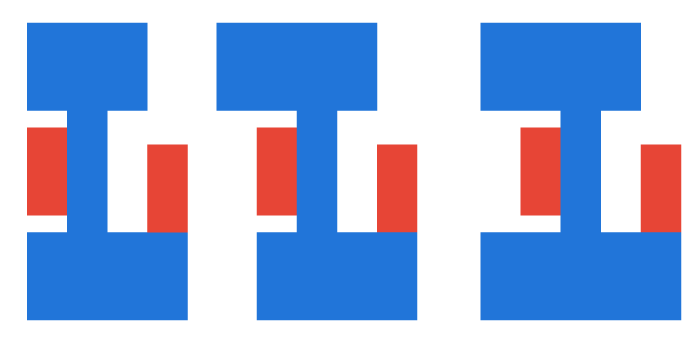
First of all, I wanted to group the two letters in a way they share one central line. This was accomplished by flipping horizontally the letter E. Now the two letters share the central line.
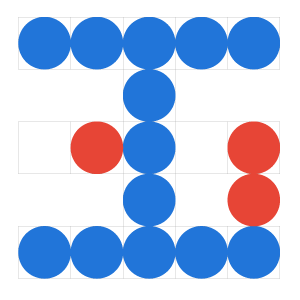
Also, I wanted them to perfectly fill the square that the letters form.

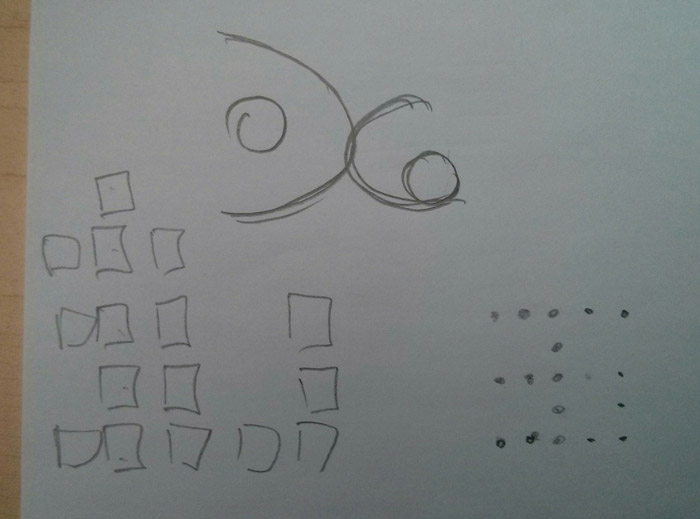
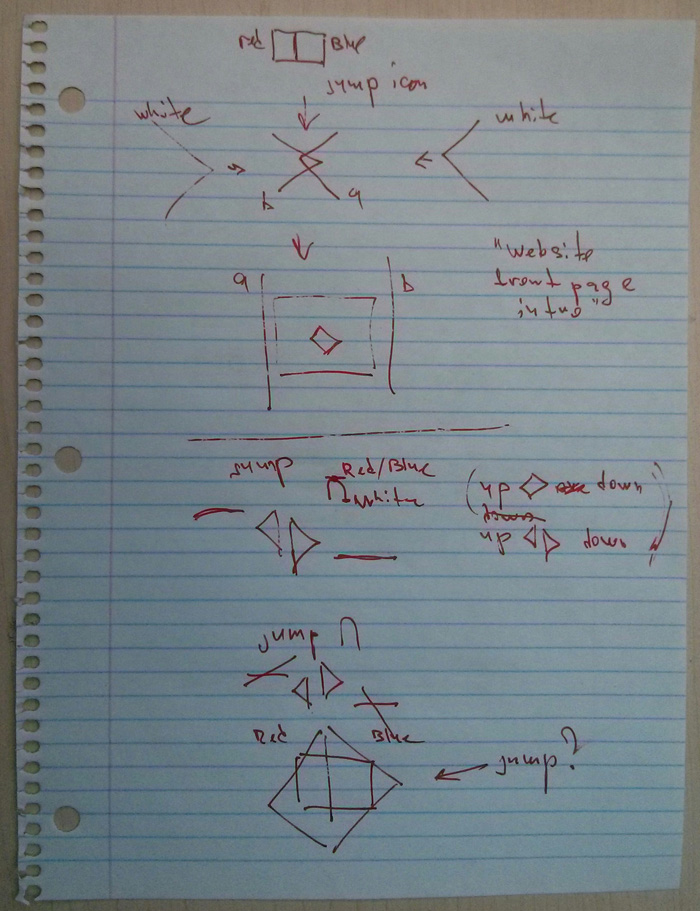
First sketch. July 6
Study






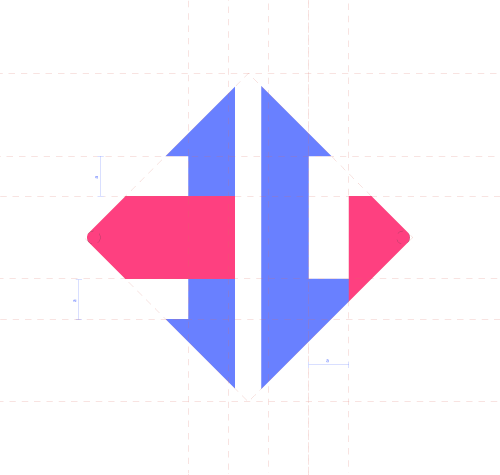
Front-end motive
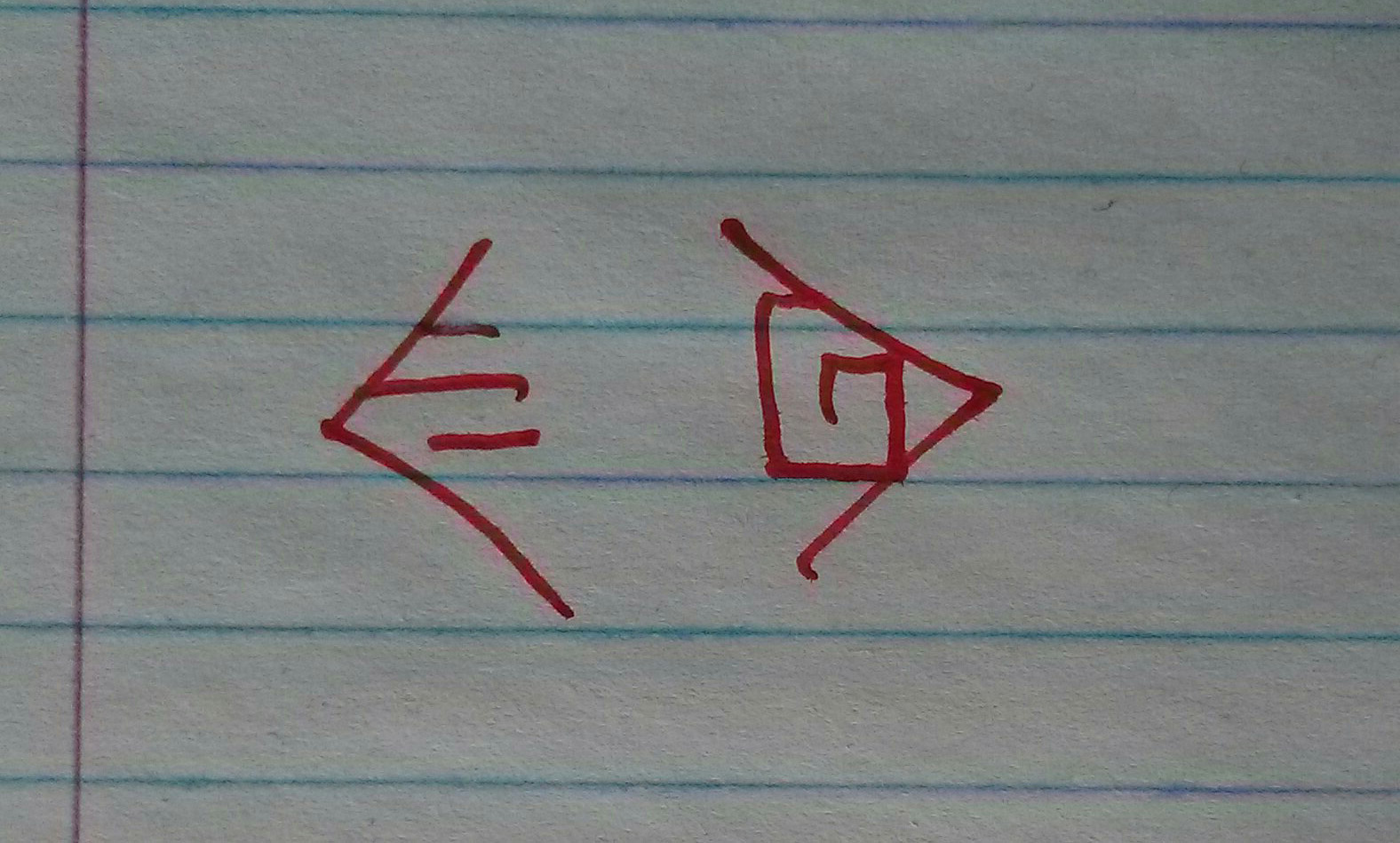
The idea to incorporate the Self-Closing Tag into the symbol flows from the fact that Evan is a front-end developer focusing on the development with React framework.
In JSX, <MyComponent /> alone is perfectly valid. All tags must be closed, either with the self-closing format or with a corresponding closing tag - </MyComponent>. Every React component can be self-closing: <div />. <div></div> is also an equivalent.
Thus the symbol meets another formatting rule.

Sketch. July 8







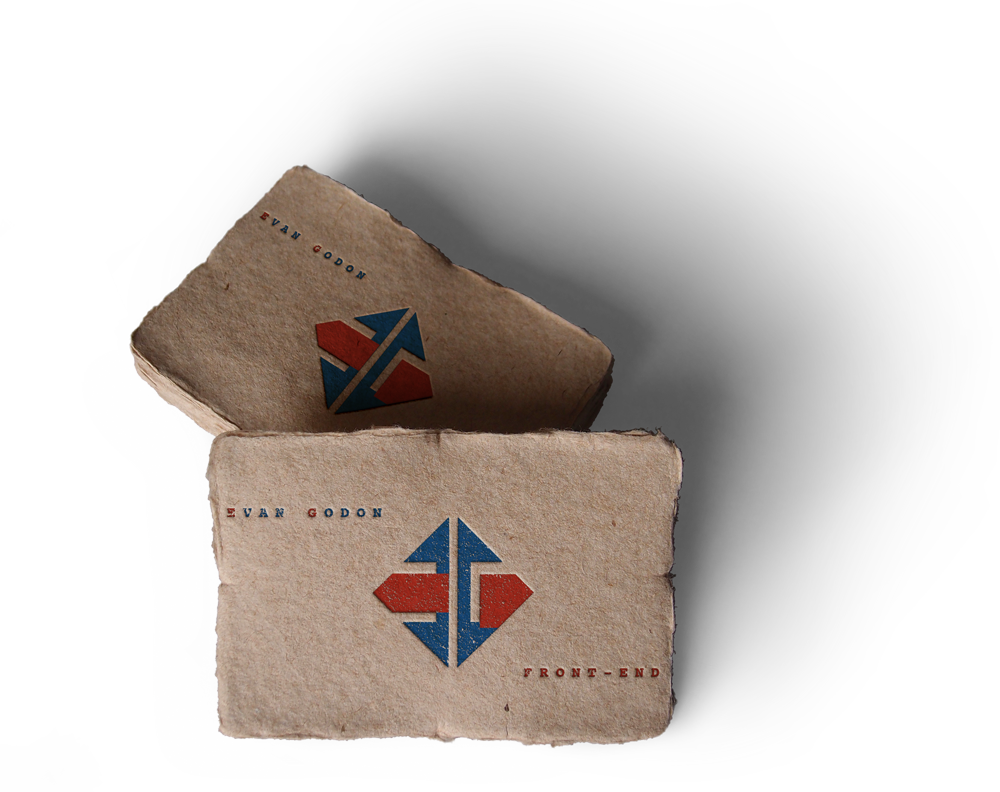
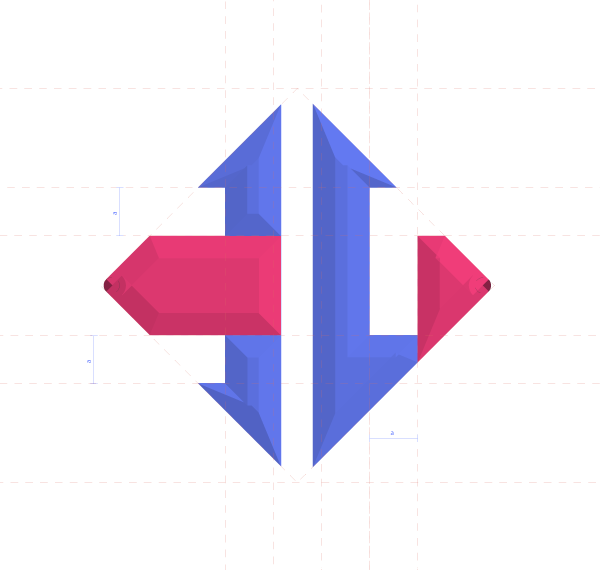
The final logo

July 13



Front-end storm
Personalized iMac wallpaper

Photoshop. July 18
3D motive. Website front page

July 13
Front page design. Desktop & mobile

July 17
Warm and realistic example.

Front page intro animation
Sketch of the animation scenario.

Sketch. July 11

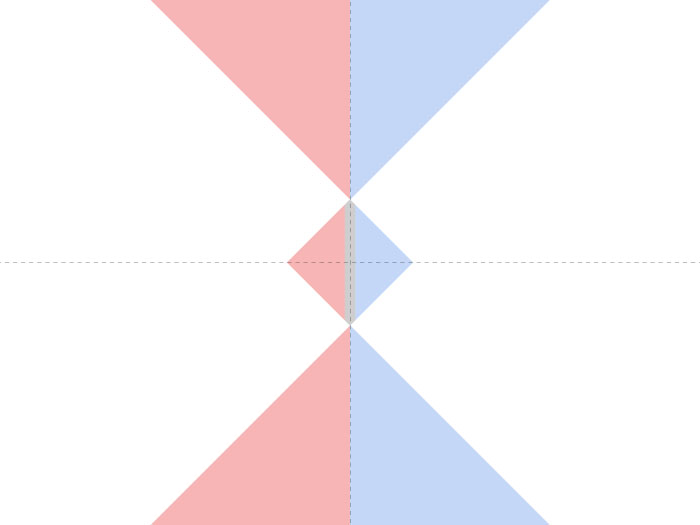
Preparations in the Illustrator

Fragment of the AE animation
Front page BG animation
August 09
On hover logo animation
JPG sequence controlled with CSS. August 15